visual studio code adalah software text editor khusus programming, didalam visual studio code menyediakan banyak bahasa pemrograman khusus, salah satunya untuk bahasa pemrograman web, yakni HTML CSS DAN JAVASCRIPT, di artikel ini akan membahas bagaimana melakukan setup visual studio code untuk web programming.
Apa Itu Visual Studio Code?
Visual Studio Code (VS Code) adalah perangkat lunak editor teks yang dirancang khusus untuk pemrograman, dan telah menjadi salah satu alat favorit di kalangan pengembang. Dikembangkan oleh Microsoft, setup visual studio code sering dilakukan dan vs code mendukung berbagai bahasa pemrograman yang sangat umum digunakan dalam web programming, termasuk HTML, CSS, dan JavaScript. Dengan dukungan lintas platform, software ini dapat diinstal dan dijalankan pada sistem operasi Windows, macOS, dan Linux.
VS Code menawarkan berbagai fitur canggih yang memudahkan proses coding. Salah satu fitur utamanya adalah integrasi dengan Git, yang memungkinkan pengembang untuk mengelola versi kode mereka langsung dari dalam editor. Selain itu, setup visual studio code juga memiliki terminal bawaan yang mendukung berbagai perintah shell, sehingga mempermudah pengembang dalam menjalankan dan menguji aplikasi mereka tanpa perlu beralih ke jendela lain.
Dengan dukungan ekstensif untuk ekstensi, pengguna dapat menambahkan berbagai plugin untuk memperluas fungsi setup visual studio code sesuai kebutuhan. Misalnya, untuk pengembangan web, terdapat ekstensi seperti Live Server yang memungkinkan pengembang untuk melihat perubahan kode secara real-time di browser mereka. Selain itu, fitur IntelliSense menyediakan saran kode cerdas yang mempercepat penulisan kode dan mengurangi kesalahan sintaks.
setup visual studio code juga memiliki fitur debugging yang kuat, yang memungkinkan pengembang untuk menemukan dan memperbaiki kesalahan dalam kode mereka dengan lebih efektif. Dengan dukungan untuk breakpoint, watch expressions, dan call stack, pengembang dapat menganalisis dan memperbaiki bug dengan lebih efisien. Selain itu, editor ini juga mendukung berbagai tema dan kustomisasi, sehingga pengembang dapat menyesuaikan tampilan dan fungsionalitas sesuai dengan preferensi pribadi mereka.
Secara keseluruhan, Visual Studio Code merupakan alat yang sangat berguna untuk pengembangan web dan berbagai jenis pemrograman lainnya. Dengan fitur-fitur yang canggih dan dukungan komunitas yang luas, setup visual studio code dapat membantu pengembang untuk bekerja lebih produktif dan efisien.
Kenapa Menggunakan Visual Studio Code?

Visual Studio Code (VS Code) adalah salah satu text editor yang paling populer di kalangan programmer. Alasan utama di balik popularitas ini adalah kemudahan penggunaan yang ditawarkan oleh VS Code, serta dukungan yang luas untuk berbagai bahasa pemrograman. Bagi para web developer, setup visual studio Code supaya menyediakan lingkungan yang optimal untuk pengembangan web, berkat fitur-fitur canggih yang dimilikinya.
Salah satu fitur unggulan dari Visual Studio Code adalah IntelliSense. Fitur ini memberikan saran kode secara otomatis, melengkapi kode yang sedang Anda tulis, dan memberikan informasi kontekstual tentang elemen-elemen kode. Ini tidak hanya mempercepat proses penulisan kode tetapi juga mengurangi kemungkinan kesalahan sintaks.
Selain IntelliSense, setup visual studio code juga memiliki fitur debugging yang kuat. Anda dapat men-debug kode Anda langsung dari editor, menambahkan breakpoints, dan melihat variabel dalam waktu nyata. Ini sangat membantu dalam mengidentifikasi dan memperbaiki bug dengan lebih efisien.
Integrasi dengan Git juga menjadi salah satu alasan utama mengapa banyak programmer memilih untuk setup Visual Studio Code sebagai text editor mereka. Dengan integrasi ini, Anda dapat melakukan commit, push, dan pull langsung dari editor, serta melihat perubahan dalam kode Anda dengan lebih mudah. Ini mempermudah manajemen versi dan kolaborasi dalam tim pengembangan.
Untuk pemrograman web, setup visual studio code untuk menyediakan berbagai ekstensi yang dapat diinstal untuk meningkatkan produktivitas. Mulai dari ekstensi untuk pengembangan front-end seperti HTML, CSS, dan JavaScript, hingga ekstensi untuk framework populer seperti React, Angular, dan Vue.js. Dengan demikian, proses coding dapat menjadi lebih efisien dan menyenangkan.
Secara keseluruhan, setup visual studio code sangat dianjurkan bagi para web developer yang ingin meningkatkan produktivitas mereka. Fitur-fitur canggih yang ditawarkan dan setup visual studio code akan membuatnya menjadi pilihan yang ideal untuk berbagai kebutuhan pemrograman.
Keunggulan Visual Studio Code
Visual Studio Code (VS Code) memiliki berbagai keunggulan yang menjadikannya pilihan favorit bagi banyak programmer. Salah satu keunggulan utama adalah dukungan lintas platform. Dengan kemampuannya berjalan di Windows, macOS, dan Linux, programmer dapat menggunakan setup visual studio Code di berbagai sistem operasi tanpa kehilangan fungsionalitas atau kinerja. Ini memudahkan kolaborasi antar tim yang mungkin menggunakan sistem operasi yang berbeda.
Ekstensibilitas melalui extension adalah keunggulan lain yang signifikan. setup visual studio code agar memiliki marketplace yang kaya dengan ribuan extension yang dapat diinstal untuk menambahkan berbagai fungsi, mulai dari dukungan bahasa pemrograman tambahan hingga alat-alat debugging dan pengujian. Dengan extension, pengguna dapat menyesuaikan dan memperluas fungsionalitas setup visual studio code sesuai kebutuhan spesifik mereka.
Fitur debugging yang kuat juga menjadi salah satu alasan utama mengapa banyak programmer memilih untuk setup Visual Studio Code. VS Code memungkinkan debugging yang terintegrasi, sehingga programmer dapat dengan mudah menemukan dan memperbaiki kesalahan dalam kode mereka. Fitur ini mendukung berbagai bahasa pemrograman dan kerangka kerja, menjadikannya alat yang sangat fleksibel dan efisien.
Integrasi dengan sistem kontrol versi seperti Git adalah keunggulan lainnya. setup visual studio code menyediakan berbagai alat yang memudahkan manajemen kode, seperti pemantauan perubahan, commit, dan push langsung dari dalam editor. Ini tidak hanya meningkatkan produktivitas tetapi juga memastikan bahwa kode selalu dalam kondisi terbaiknya.
Antarmuka yang intuitif adalah aspek terakhir yang membuat VS Code sangat cocok untuk pemrograman web. Antarmuka pengguna yang bersih dan dapat disesuaikan memudahkan navigasi dan penggunaan, bahkan bagi pemula. VS Code juga menawarkan berbagai tema dan ikon yang dapat diubah sesuai preferensi pengguna, sehingga memberikan pengalaman pemrograman yang lebih pribadi dan nyaman.
Untuk mendapatkan Visual Studio Code, langkah pertama yang perlu Anda lakukan adalah mengunjungi situs resmi Microsoft di https://code.visualstudio.com/. Di halaman utama situs tersebut, Anda akan menemukan tombol download yang telah disesuaikan dengan sistem operasi yang Anda gunakan, baik itu Windows, macOS, atau Linux.
Klik tombol download yang sesuai dengan sistem operasi Anda. Setelah itu, file instalasi akan mulai diunduh secara otomatis. Jika Anda menggunakan Windows, file yang diunduh biasanya berformat .exe. Sementara itu, pengguna macOS akan mendapatkan file berformat .dmg, dan pengguna Linux akan mendapatkan berbagai pilihan paket sesuai dengan distribusi yang mereka gunakan, seperti .deb untuk Debian atau Ubuntu, dan .rpm untuk Fedora.
Setelah file instalasi berhasil diunduh, buka file tersebut untuk memulai proses instalasi. Ikuti petunjuk yang muncul di layar untuk menyelesaikan instalasi. Pada proses ini, Anda biasanya akan diminta untuk menyetujui persyaratan lisensi dan memilih lokasi instalasi. Pastikan Anda membaca setiap instruksi dengan cermat untuk menghindari kesalahan dalam pengaturan awal.
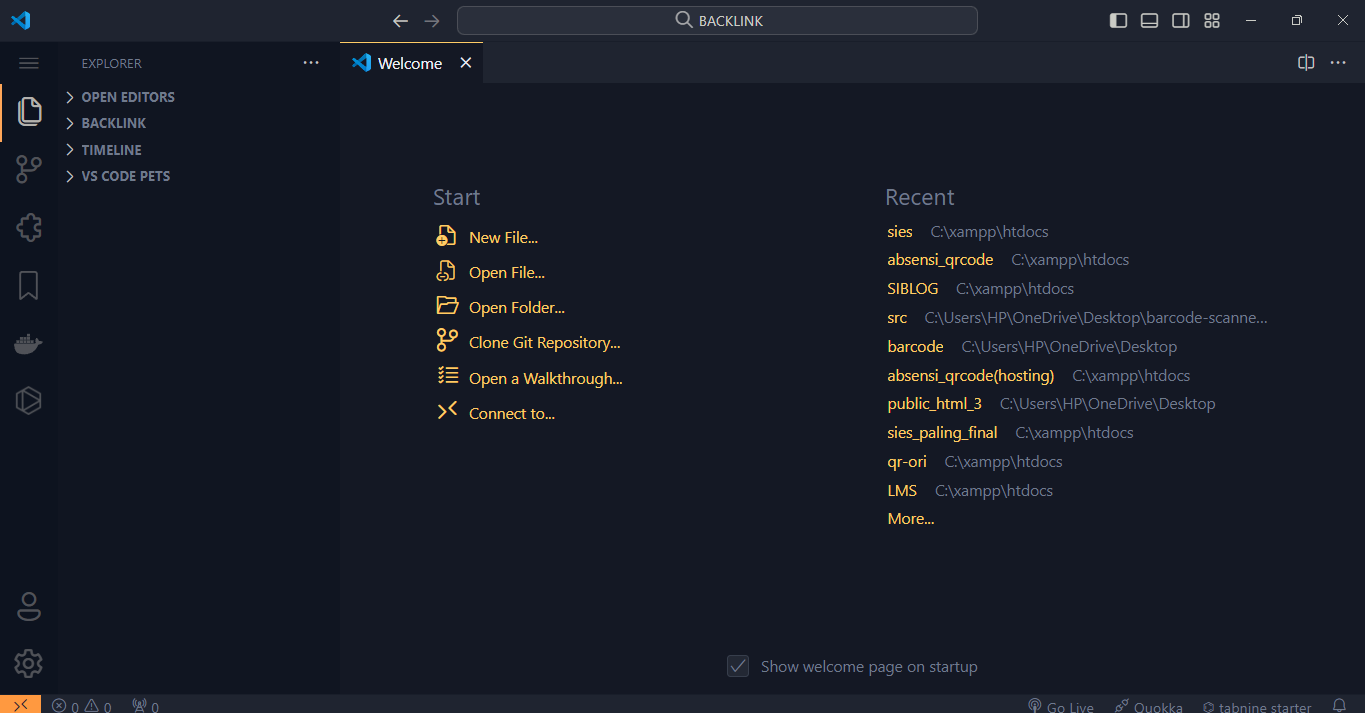
Setelah instalasi selesai, Anda dapat membuka Visual Studio Code dengan mengklik ikon yang muncul di desktop atau melalui menu aplikasi. Pada saat pertama kali menjalankan aplikasi ini, Anda mungkin akan diminta untuk melakukan beberapa konfigurasi awal, seperti memilih tema warna dan menginstal ekstensi yang disarankan. Dengan Visual Studio Code yang sudah terinstal dan siap digunakan, Anda dapat mulai mengatur proyek web programming Anda dan menikmati berbagai fitur canggih yang ditawarkan oleh editor kode ini.
Siapa yang Menggunakan Visual Studio Code?
Visual Studio Code (VS Code) adalah alat yang sangat populer di kalangan berbagai kalangan pengguna, mulai dari pemula hingga profesional. Software ini dikenal karena fleksibilitas dan kemudahan penggunaannya, menjadikannya pilihan utama bagi banyak programmer. Namun, tidak hanya programmer berpengalaman yang dapat memanfaatkan keunggulan VS Code; pemula yang baru belajar coding juga menemukan bahwa VS Code adalah alat yang sangat berguna.
Salah satu alasan utama mengapa Visual Studio Code sangat populer di kalangan pemula adalah antarmuka yang intuitif dan mudah dipahami. VS Code dirancang dengan perhatian terhadap kenyamanan pengguna, sehingga memudahkan pemula untuk mengenal dan memahami berbagai konsep dasar coding dan pemrograman web. Selain itu, banyaknya tutorial dan dokumentasi yang tersedia secara online membantu pemula memahami cara mengatur dan menggunakan berbagai fitur yang disediakan oleh VS Code.
Bagi programmer profesional, VS Code menawarkan berbagai fitur canggih yang mendukung produktivitas dan efisiensi kerja. Fitur-fitur seperti integrasi dengan Git, debugging, dan ekstensi yang dapat disesuaikan menjadikan VS Code sebagai alat yang sangat serbaguna untuk pengembangan web. Kemampuan untuk mengatur lingkungan kerja sesuai kebutuhan membuatnya sangat disukai oleh developer yang mengerjakan proyek-proyek kompleks.
Dengan demikian, Visual Studio Code telah membuktikan dirinya sebagai alat yang dapat digunakan oleh berbagai kalangan pengguna, dari pemula hingga profesional. Keunggulannya dalam kemudahan penggunaan dan kemampuan untuk menangani tugas-tugas yang kompleks menjadikannya pilihan yang ideal bagi siapa saja yang ingin mengembangkan keterampilan coding mereka, baik itu di tingkat dasar maupun lanjutan.
Memulai dengan pengaturan Visual Studio Code (VS Code) untuk web programming adalah langkah penting dalam meningkatkan produktivitas dan efisiensi dalam pengembangan web. Berikut adalah langkah-langkah yang perlu diikuti untuk setup Visual Studio Code secara optimal.
1. Download dan Install Visual Studio Code
Langkah pertama dalam proses setup Visual Studio Code adalah mengunduh perangkat lunak ini dari situs resmi Visual Studio Code. Pilih versi yang sesuai dengan sistem operasi Anda, lalu ikuti instruksi instalasi yang diberikan. Proses ini biasanya cepat dan sederhana, memastikan bahwa Anda dapat segera mulai bekerja.
2. Buka VS Code dan Install Ekstensi yang Diperlukan
Setelah instalasi selesai, buka Visual Studio Code dan navigasikan ke bagian Extensions dengan mengklik ikon Extensions di sidebar. Beberapa ekstensi penting yang direkomendasikan untuk pengembangan web meliputi:
- HTML CSS Support: Ekstensi ini membantu dalam penulisan kode HTML dan CSS dengan memberikan auto-completion dan highlight sintaks.
- JavaScript (ES6) Code Snippets: Menyediakan potongan kode ES6 yang sering digunakan, mempercepat proses penulisan kode JavaScript.
- Live Server: Ekstensi ini memungkinkan Anda untuk menjalankan server lokal dengan mudah dan melihat perubahan kode secara real-time di browser.
3. Buat Project Baru dan Mulai Coding
Setelah menginstal ekstensi yang diperlukan, langkah selanjutnya adalah membuat project baru. Anda dapat melakukannya dengan memilih “File” -> “New Folder” untuk membuat folder project baru. Di dalam folder ini, Anda dapat mulai menulis file HTML, CSS, dan JavaScript. Visual Studio Code menyediakan berbagai fitur seperti IntelliSense dan debugging yang memudahkan proses penulisan dan pengecekan kode.
4. Aktifkan ‘Live Server’
Untuk melihat perubahan yang Anda buat pada kode secara real-time, aktifkan ekstensi Live Server. Klik kanan pada file HTML yang sedang Anda kerjakan dan pilih “Open with Live Server”. Browser Anda akan secara otomatis membuka halaman web tersebut, dan setiap perubahan yang Anda lakukan pada kode akan langsung terlihat tanpa perlu melakukan refresh manual. Fitur ini sangat membantu dalam mempercepat siklus development dan memastikan bahwa perubahan yang Anda lakukan langsung dapat diuji.
Dengan mengikuti langkah-langkah di atas, Anda dapat mengatur Visual Studio Code untuk web programming dengan mudah dan efisien. Penggunaan ekstensi yang tepat akan meningkatkan produktivitas Anda dan membuat proses development lebih menyenangkan.
Pengenalan Singkat HTML, CSS, dan JavaScript
HTML (HyperText Markup Language) adalah bahasa dasar yang digunakan untuk membuat struktur halaman web. Dengan HTML, Anda dapat menentukan berbagai elemen seperti paragraf, heading, gambar, dan tautan. Setiap elemen HTML ditulis dalam bentuk tag yang mengapit konten yang ingin ditampilkan. HTML merupakan fondasi dari setiap halaman web, memudahkan pembaca atau pengguna memahami informasi yang disajikan.
CSS (Cascading Style Sheets) berfungsi untuk mendesain dan mengatur tampilan halaman web yang telah dibuat dengan HTML. Dengan CSS, Anda dapat mengontrol berbagai aspek visual seperti warna, font, tata letak, dan spasi. CSS memungkinkan pengembang untuk memisahkan konten dari presentasi sehingga memudahkan perawatan dan pengembangan situs web yang lebih konsisten dan efisien.
JavaScript adalah bahasa pemrograman yang digunakan untuk menambahkan interaktivitas dan fungsi dinamika pada halaman web. Dengan JavaScript, pengembang dapat membuat elemen halaman yang responsif terhadap tindakan pengguna seperti klik, input data, dan pergerakan mouse. JavaScript juga memungkinkan pengembangan aplikasi web yang lebih kompleks dan dinamis dengan kemampuan untuk berkomunikasi dengan server dan memanipulasi konten halaman secara real-time.
Ketiga bahasa ini adalah dasar dalam web programming dan didukung secara penuh oleh Visual Studio Code. Editor ini menyediakan berbagai fitur seperti penyorotan sintaks, autocompletion, dan debugging yang memudahkan dalam pengembangan HTML, CSS, dan JavaScript. Dengan mengatur Visual Studio Code secara tepat, Anda dapat meningkatkan produktivitas dan efisiensi dalam pengembangan proyek web Anda.
Kesimpulan
Visual Studio Code adalah text editor yang sangat powerful dan cocok digunakan untuk pemrograman web. Dengan fitur-fitur canggih seperti IntelliSense, debugging, dan integrasi Git, proses coding menjadi lebih efisien dan menyenangkan. setup visual studio Code tidak hanya mendukung berbagai bahasa pemrograman, tetapi juga memiliki ekosistem ekstensi yang sangat luas, memungkinkan pengguna untuk mengkostumisasi editor sesuai dengan kebutuhan spesifik mereka.
Bagi pemula, Visual Studio Code menyediakan dokumentasi yang komprehensif serta tutorial yang mudah diikuti. Ini sangat membantu dalam mempercepat kurva pembelajaran dan meningkatkan produktivitas sejak awal. Sementara itu, bagi para profesional, fitur-fitur lanjutan seperti Live Share dan Remote Development menawarkan fleksibilitas dan kolaborasi yang lebih baik, menjadikan VS Code sebagai alat yang sangat penting dalam proyek pengembangan web yang kompleks.
Dengan kemampuannya yang serbaguna dan performa yang handal, setup visual studio code telah menjadi pilihan utama bagi banyak pengembang web di seluruh dunia. Baik Anda baru memulai perjalanan dalam dunia pemrograman web atau sudah memiliki pengalaman bertahun-tahun, VS Code adalah alat yang sangat direkomendasikan untuk meningkatkan efisiensi dan kualitas pekerjaan Anda. Jadi, jika Anda belum mencoba setup Visual Studio Code, sekarang adalah waktu yang tepat untuk memulai dan merasakan sendiri manfaatnya.